ワイヤーフレームをもとにWordPress Cocoonをカスタマイズしてテンプレート制作をしました。

期間
2022年8月〜2022年8月
お仕事概要
ご提供いただいたワイヤーフレームをもとにデザイン作成(主にカテゴリーやタグなどの配色のみ担当)を行いました。
WordPressテーマはSEO最適化がされていて、使用しやすいCocoonを使用しました。Cocoonのテンプレート(トップページ、一覧ページ、記事ページ、ヘッダー、フッターなど)に対してカスタマイズを行い、デザインカンプのデザインを再現しました。
使用言語等
- WordPress、Cocoon
- HTML、CSS、PHP
- figma
お仕事詳細
ワイヤーフレームと参考サイトをもとに、figmaでデザイン作成(主にカテゴリーやタグなどの配色のみ担当)を行いました。対象のページはトップページ、記事ページ、記事一覧ページです。
WordPressのテーマはSEO最適化がされていて、管理・使用しやすいCocoonを採用し、子テーマを作成してカスタマイズを行いました。
以下の画像はfigmaで作成したデザインの画像です。
PC表示用
SP表示用
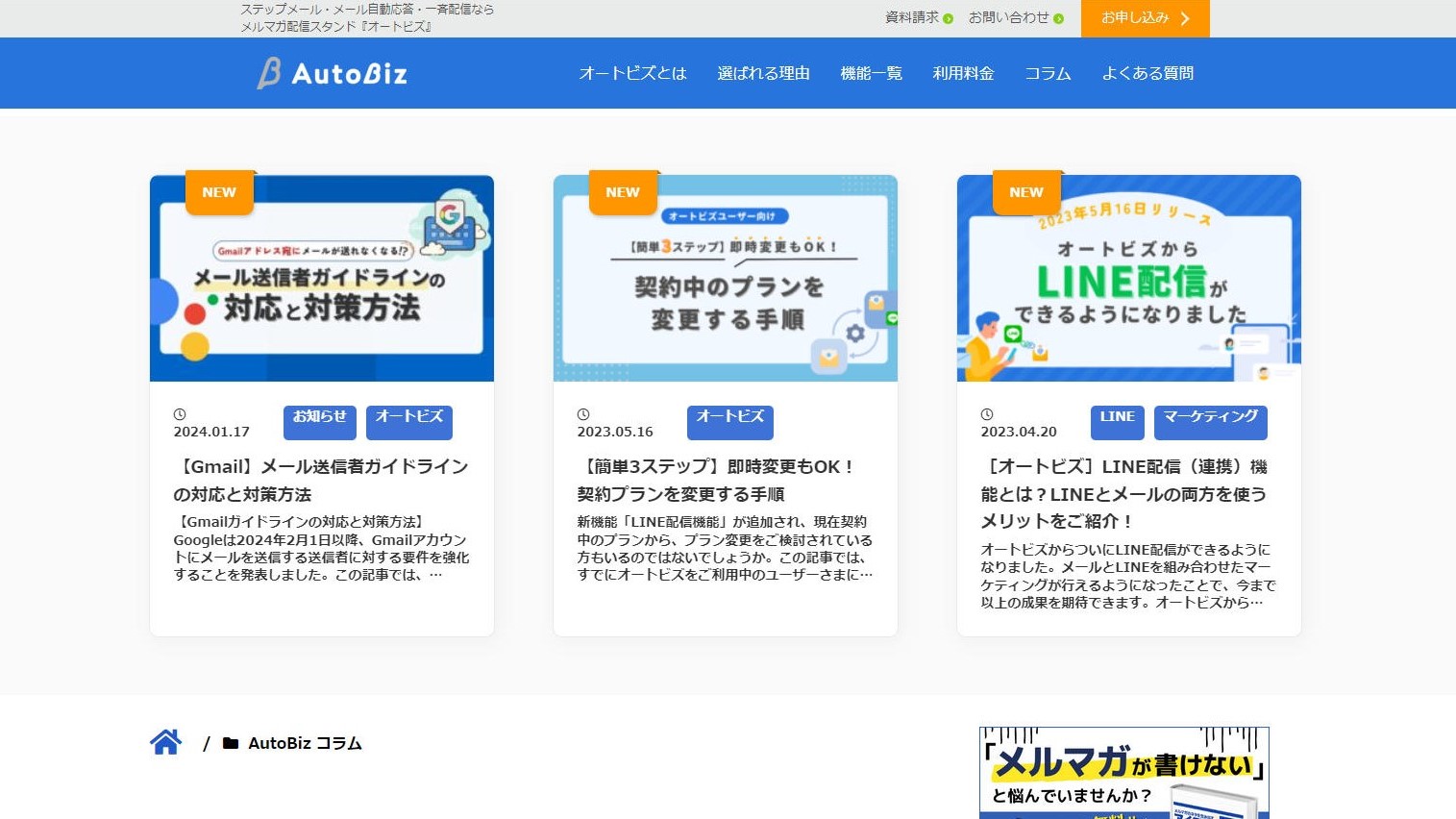
以下の画像は、実装後のページのスクリーンショットになります。
PC
SP
※画像は納品から数日経過しているため、デザインデータと異なる部分があります。
※ブラウザのスクリーンショットの画像となり実際の表示と異なる場合があります。
管理・編集のしやすさ
サイドバーのコンテンツは全てウィジェットとして構築しているため、管理画面から表示、非表示、内容変更が可能なようになっています。
ヘッダー下部のファーストビューの部分(テキストと、一覧(トップページのみ表示))はテーマカスタマイズで独自に追加したコンテンツです。
独自の管理画面を作成し、テキストは文章の変更、一覧は表示記事の変更ができるように構築しました。一覧では、新着順または記事の指定が設定できるようになっています。
テーマ標準機能の利活用
SNSシェアボタンや目次などはCocoonに標準搭載されている機能です。
これらの要素は、位置や見た目がデザインカンプの通りではないので、テンプレートカスタマイズで位置を変更し、CSSで見た目を変更しています。
※担当したサイトのURL(リンク)を記載させていただいていますが、納品時(当方で制作したもの)と異なる場合がございます。

.png)
.png)
.png)
.png)
.png)
.png)