- Gutenbergの独自ブロック開発
- JavaScript、TypeScript、Reactスキル
主にJavaScriptを使用してGutenbergの独自ブロック開発をプラグインとして開発することができます。
メリット
- オリジナルのデザインをブロックエディターで使用できる
- 文章、画像、配置、色などをエディター上でカスタマイズができる
- 実際の表示でブロックを記事編集画面で編集できる
- HTMLコードを直接編集する必要がない
サンプル
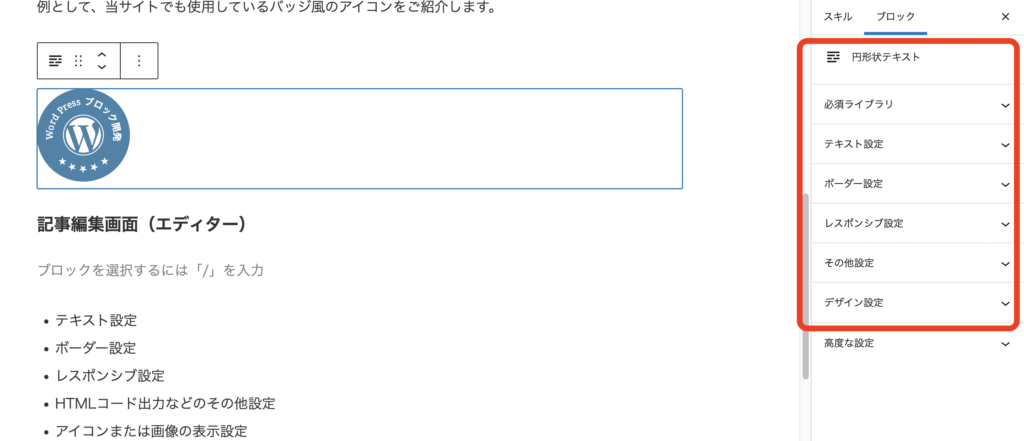
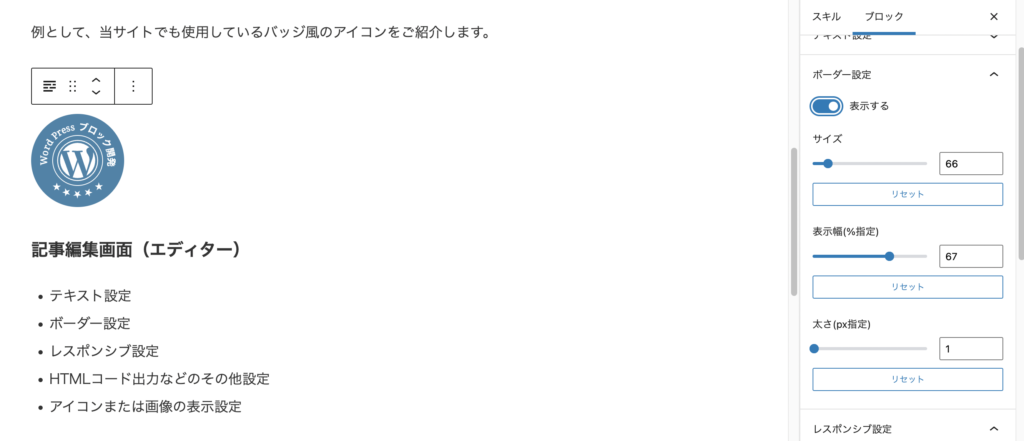
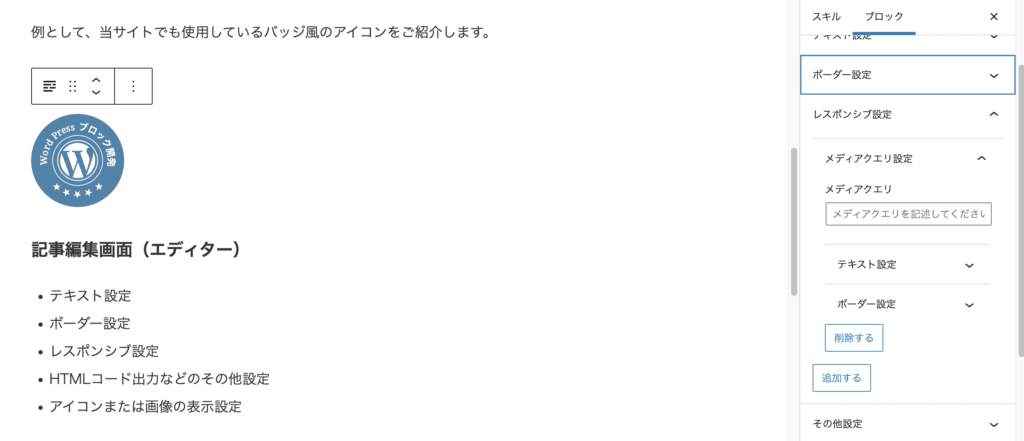
例として、当サイトでも使用しているバッジ風のアイコンをご紹介します。
実際の表示
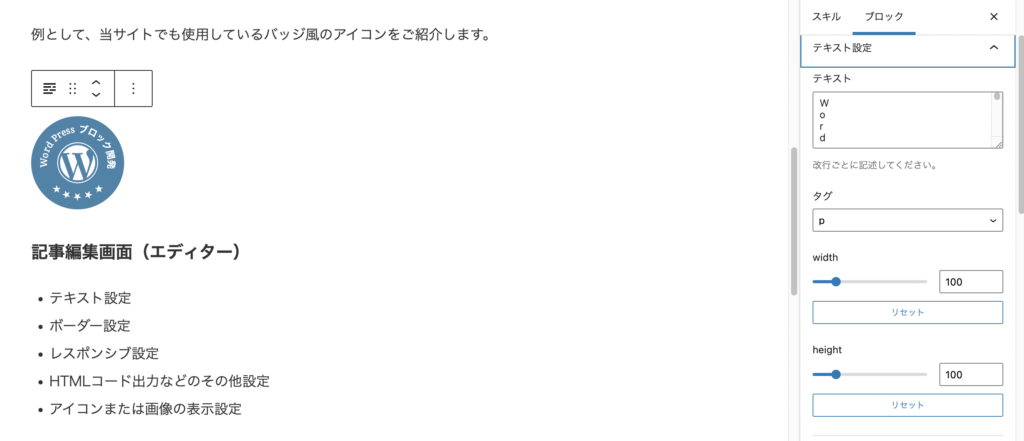
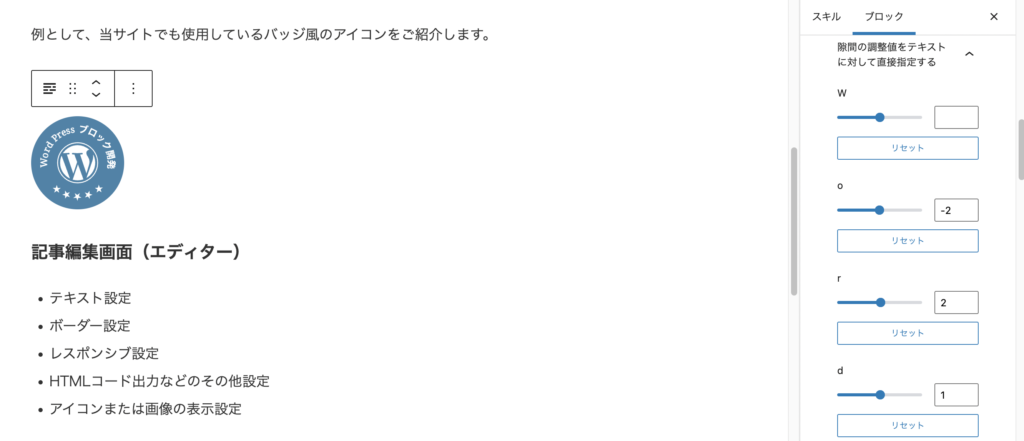
記事編集画面(エディター)
- テキスト設定
- ボーダー設定
- レスポンシブ設定
- HTMLコード出力などのその他設定
- アイコンまたは画像の表示設定
テキストの円形状表示、ボーダー表示、レスポンシブ表示などのため、JavaScriptを使用しています。
サイズや位置の調整などを記事編集画面から設定できるようにしているため、表示のデザインをブロック単位で記事編集画面で変更することができます。
開発環境
- Node
- TypeScript(React)
- Sass
- PHP
GutenbergのブロックはJavaScriptで作成します。JavaScriptライブラリのReactが採用されているため、主にReactでのコーディングとなります。
Java Scriptでも開発ができるのですが、型判定やReactコンポーネントを作る際TypeScriptの方が便利なので、TypeScriptで開発を行なっています。
PHPは作成したJavaScript、cssファイルの読み込みや、プラグインとして導入する際に必要とします。