WordPressサイト、静的HTMLでのSEO対策として下記の実装が可能です。
画像のalt設定
画像のalt設定とは、画像の代わりとなる代替テキストを設定することです。
代替テキストは画像が表示されなかった場合に代わりに表示されるテキストのことです。
Webページ表示時に画像の読み込みが正常にできなかった場合などで表示される、下記のようなものが代替テキストです。

画像のalt設定は、画像のalt属性というものに代替テキストを設定します。
このalt属性は、Googleなどで検索結果の順位を決めるクローラーというものが、画像の役割を判断するためのものでもあります。
そのため、適切に画像のalt設定を行うことは、SEO対策として効果が期待できるとされています。
適切な見出しタグの使用(適切な見出しタグへの変更)
適切な見出しタグを使用することは、ユーザーと検索エンジンのクローラーに対して効果があります。
ユーザーに対しては、見出しタグごとに文字の大きさを変更することで文章の見やすさが向上し、回遊率、滞在時間の向上が期待できます。
クローラーに対しては、文章の内容に応じて見出しタグを適切に使用することで、コンテンツの内容を理解しやすくする効果があるとされており、SEO対策の一つとされています。
WordPressでは、記事編集画面では自由に見出しタグを使用することができますが、テンプレートに直接記述されている場合は、テーマカスタマイズをする必要があり、専門的なスキルがないと対応が難しいです。
このような場合に当方では、テーマカスタマイズ・テンプレートカスタマイズを通じて、見出しタグがページ全体で適切になるようにすることが可能です。
パンくずリストの構造化マークアップ
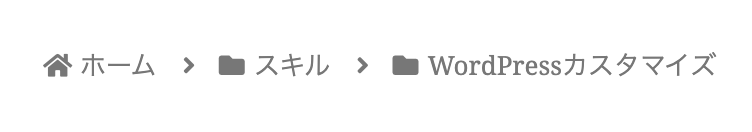
WordPressでは、基本的にパンくずリストというものが表示されていると思います。(以下のようなもの)

パンくずリストの例
パンくずリストを表示する理由は、その見た目から現在のページがサイトのどの位置にあるのかをわかりやすく伝えることができるためです。
現在のページと同じような記事をみたいユーザーは、パンくずリストからその記事に設定されたカテゴリーの一覧ページに飛ぶことができます。
このように、パンくずリストは回遊率向上が期待できます。
また、パンくずリストを検索エンジンに伝えることで、クローラーが適切にサイト構造を理解することができます。
検索結果にもサイト構造が表示され、より詳細な情報が掲載されるためクリック率の向上が期待できます。
パンくずリストを検索エンジンに伝えるためには、パンくずリストを構造化マークアップという形で作成する必要があります。
WordPressのテーマによっては構造化マークアップされていないこともあります。
当方では、パンくずリストの見た目を崩すことなく、パンくずリストの構造化マークアップが実装可能です。
WPHeader/WPFooter/SiteNavigationElementなどの構造化マークアップ
構造化マークアップは、検索エンジンのクローラーにWebページの内容をより正確に理解できるようにする対策です。
パンくずリストの構造化マークアップの他にも、下記のような細かい内容の構造化マークアップも対応可能です。
FAQ/HowToなどのGoogleリッチリザルト
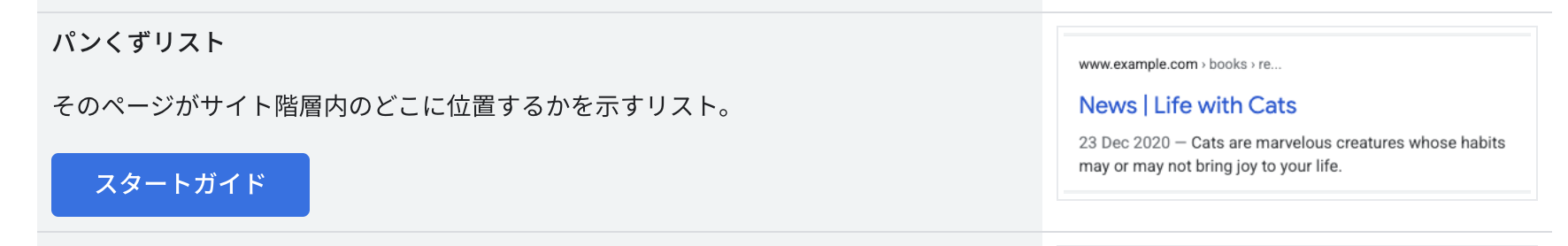
Googleリッチリザルトとは、構造化マークアップの内容を検索結果に拡張して表示するコンテンツのことです。
詳細な情報と、他の検索結果の表示とは違う特徴があるためクリック率向上が期待できます。
例えばパンくずリストの場合は、タイトルの上に矢印区切りで階層が表示されます。


他にもFAQ(よくある質問)やHowTo(ハウツー)などがありますが、これらの実装が可能です。
WordPressであれば、FAQはプラグインを利用して実装するという形が多いです。
プラグインのみでは、見た目のカスタマイズが自由にできないため、別途カスタマイズが必要になります。
画像圧縮化(画像の最適化)
画像の圧縮化はサイト表示高速化のため非常に重要な対策です。
画像のファイルサイズは大きく、サイト表示が遅れる原因の一つです。
そのため、画像を圧縮しファイルサイズを抑えることが非常に重要です。
WordPressであれば、プラグインを利用して最新のフォーマットに変換することで、画像の最適化が可能です。
静的ファイルの場合は、webp変換した画像を使用してのコーディングが可能です。